Rorysee | a year ago | 6 comments | 1 like | 372 views
songbaojin likes this!
so i have a playing cards = text via alpha bix = i want to have playing card texture front side and the back of the card texture the opposit side, any ideas?



I also tried the Picture\DoubleSided effect. This uses the 2nd texture for the back. However it does not mirror the back which, in this case, is not what you want when you have created the back picture by editing the front picture generated by Alphabix in a paint app.
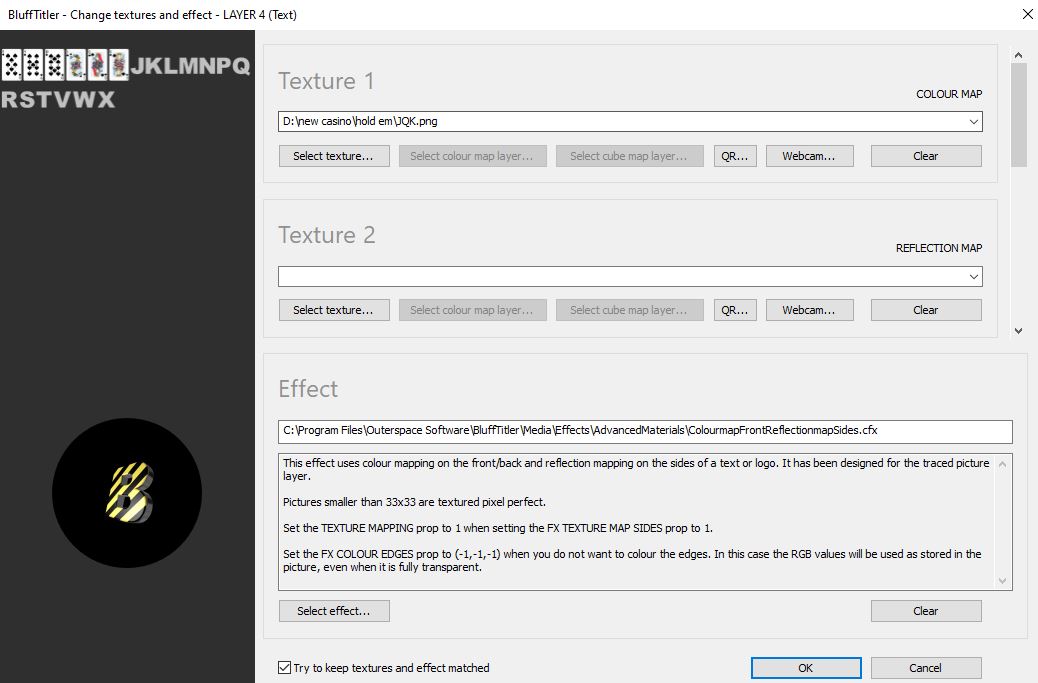
Then I tried the AdvancedMaterials\ColourmapFrontReflectionmapSides effect. The latest version of this effect supports a colour map texture in the 3rd texture slot that is used for the back. When setting the FX MIRROR BACK prop to 1, it mirrors the back, which gave the desired result!

michiel, a year ago
Another solution: do use the Picture\DoubleSided effect and mirror the back picture yourself in a paint app!

michiel, a year ago

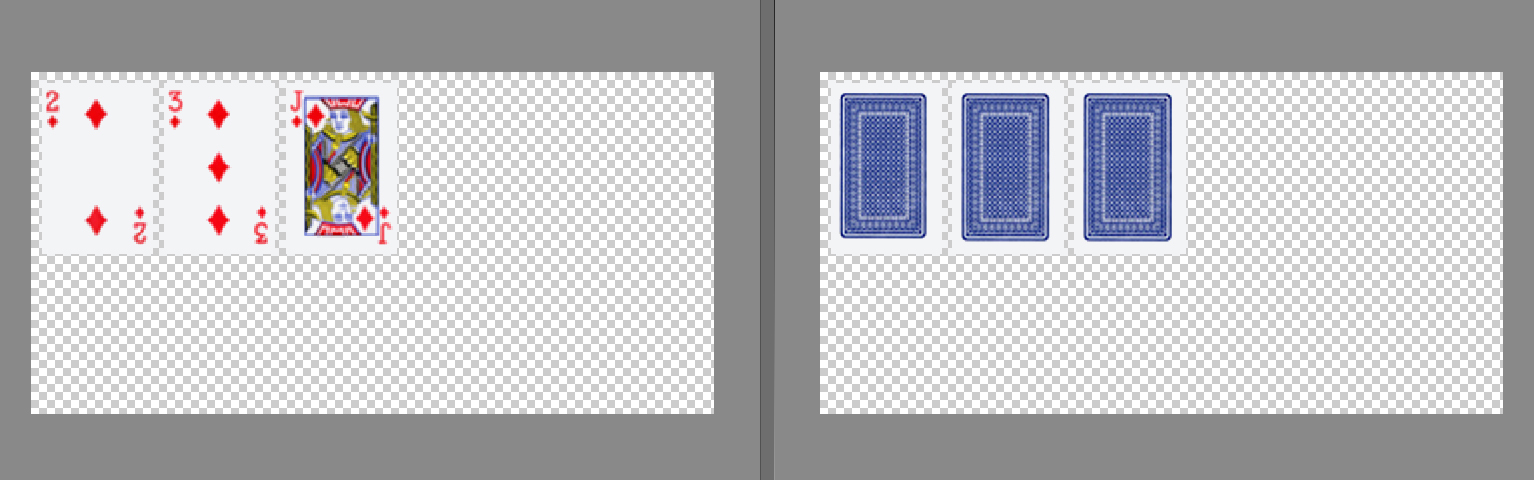
Here's how the 2 textures look like for a 3 glyphs font.
The left picture is straight from Alphabix.
The right picture is the back. I has been created in Photoshop by pasting the back picture on all glyphs.
When the back card picture has the exact same resolution and alpha channel as all front card pictures, the matching back texture can also be generated by Alphabix, but I was not assuming this so I did some editing in Photoshop.

michiel, a year ago
ok thanks michiel let me try that out.
Rorysee, a year ago