 chaver | 7 years ago | 6 comments | 1.5K views
chaver | 7 years ago | 6 comments | 1.5K views
I have one text layer animated.That is easy,but when i want 3 or 4 text layers animated.i dont understand how to do it



A BluffTitler animation is built out of layers.
You can add as many layers as you want, but only one layer can be edited at the same time. This is the active layer.
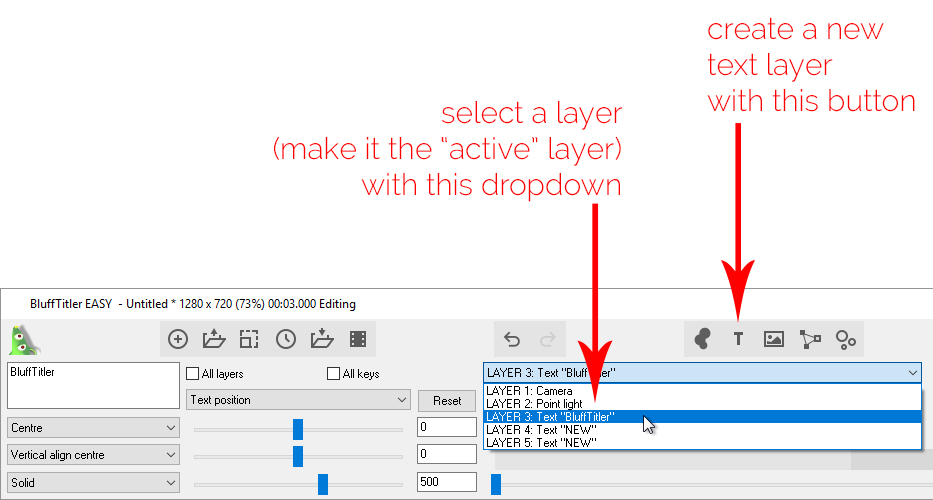
To add a new text layer, click on the ADD TEXT LAYER button. Alternatively you can choose the menu item LAYER > ADD LAYER > ADD TEXT LAYER.
To select a layer, use the big dropdown above the PLAY button.
The show in the screenshot has 5 layers: a camera layer, a light layer and 3 text layers.

michiel, 7 years ago
Thank you Michiel.Yes i know that ,but how to animate each layers .When one text gets transparent and next one gets visible.It is the animation part i find difficult

chaver, 7 years ago

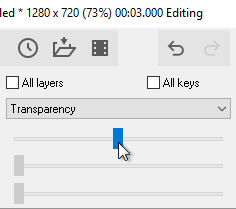
Transparency can be animated with the TRANSPARENCY property.
It takes 2 key frames to move from fully visible to fully invisible: the first key has a TRANSPARENCY prop value of 0 and the second of 1.
If you want another layer to move from fully visible to fully invisible in the exact same time period as well, make sure the key frames are placed at the same time with the same values.

michiel, 7 years ago

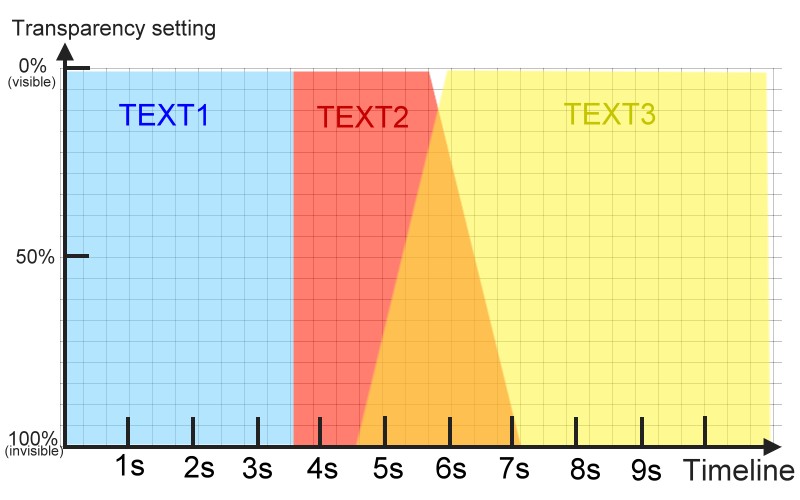
Chaver another representation (graphic)
at 3.5 sec the text 1 becomes invisible and text2 becomes visible
between 4.5 sec and 7 sec it is a crossfade transition between text2 and text3, text2 disapears gradually while text3 appears progressively.
All is an affair of transparency values (keys) on time line.
The principle (keys on timeline) is valid for all the properties in BluffTitler.

vincent, 7 years ago


























